ファビコン(favicon)つくりました。簡単なんですよ。
ところでファビコンっていうのはこれのことです。ブックマークに保存した時もこのファビコンがくっつきます。

とくにアクセス数とは関係ないと思いますが、カスタマイズという事で変更してみます。
作り方はエクセルとペイントで簡単にできますし、設置方法はネットでいろいろな情報が公開されています。ソネットブログを対象にしたやり方をまとめてご紹介します。
ファビコンの作成
まずファビコンを作りましょう。特別なソフトは使わずにあるもので作ります。
◆windowsに入っている「ペイント」
◆エクセル(2010)
これでだけで作ります。簡単な図形なのでペイントだけでも作れると思います。使い慣れたソフトを使用すると良いでしょう。
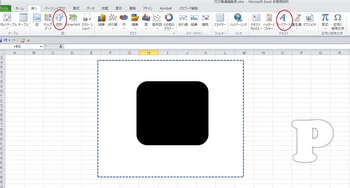
↓私のファビコンです。これで説明します。

1、図形を挿入します。ファビコンは正方形(正方形じゃなくても大丈夫ですが)なので四角形を選択して[Shift]キーを押しながら大きくすると正方形ができます。大きさはあとで調整するので5㎝×5㎝くらいでOKです。
2、「ワードアート」で文字をつくりました。かっこいいフォントを選んでください。大きさは150ポイントにしました。
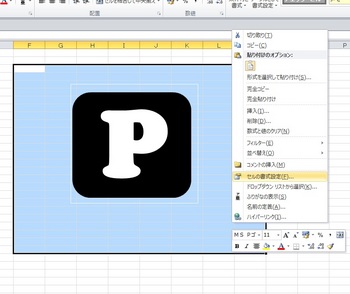
3、図形の周辺のセルは白くします(青枠)。

4、図形と文字を白色のセルの上でかさねます。

5、[PrntScr]キーを押します。これでスクリーンショットがクリップボードに保存されました。

6、ペイントを開きます。[Ctrl+V]キーでクリップボードの画像を貼り付けます。

7、かどっちょは「消しゴムツール」で消していきます。拡大してやると良いでしょう。

出来上がったらpng形式で保存します。
作った画像をファビコン用に加工
大きさが決まっているので、作りっぱなしじゃ使えないんです。
16×16 px(IE)、32×32 px(他のブラウザ)、48×48 px(Windows デスクトップ)、152×152 px(iOS・Androidホーム画面)
とりあえず必要なのは16×16 pxなのでこれで進めます。
自動変換サービスを利用します。
Real Favicon Generator
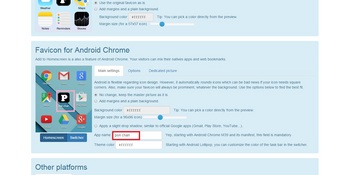
8、サイトにアクセスし赤枠をクリックします。作った画像を選択します。

9、こんな画像が出てきました。私のファビコンは正方形じゃなかったので空白を入れていいですか?と聞いています。赤枠をクリックして先に進みます。

10、ここも入力します。入力しないと先に進みません。

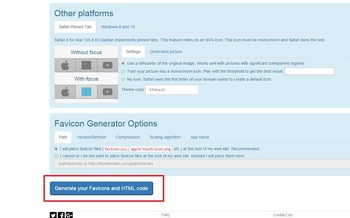
11、赤枠をクリックします。

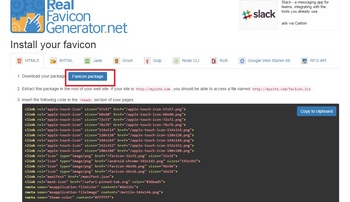
12、少し間があってこんなページに切り替わります。赤枠をクリック。ダウンロード開始です。

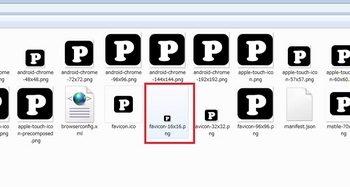
13、わかりやすいところにダウンロードしましょう。中身はこんな感じでいろんな大きさのファビコン詰め合わせです。

ソネットブログでファビコンを適用する
あと一息です。ここからが一番大事ですよ
![[ダッシュ(走り出すさま)]](https://blog.ss-blog.jp/_images_e/164.gif)
14、画像をアップロードします。管理画面から赤枠「ファイル管理」をクリックします。

15、さっきダウンロードしたファイルをあけて「16×16 px」をアップロードです。


16、アップロードされましたか?画像があったら赤枠をクリック。

17、こんな画面が出てきます。このコードは使いますので全文コピーしてメモ帳などに貼り付けておきます。メモ帳に保存したらこの画面は閉じてください。

18、HTMLを編集します。管理画面から赤枠「テンプレート管理」をクリック。現在使用しているHTMLを編集します。編集する際には
必ず全文コピー→メモ帳保存でバックアップを取りましょう。


19、
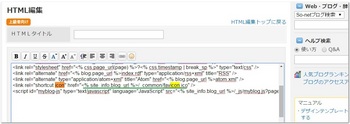
ここからは特に大事ですよーHTML編集画面を表示したら[F3]キーを押す。検索窓がでます。「icon」と入力します。ありましたか?

20、「17」で保存したコードをHTML編集画面で貼り付けます。下の画像を参考にに貼り付けてください。バックアップを取ってあれば失敗しても平気です。

貼り付けたら保存して終了。トップページを表示して確認しましょう。

ネットで調べると「20」のところの置き換えは「"」ダブルクォーテーションのなかを置き換えるとあります。しかし私はそれをやるとうまくいきませんでした。バックアップを取っていたのでいろいろと試してこのやり方になりました。長々と書いてしまいましたが分かりにくかったらすいません。ご活用いただけたらサイワイです。
2016-02-01 17:33
nice!(96)
コメント(0)
トラックバック(2)
[編集]
共通テーマ:blog
コメント 0