ご無沙汰をしております、ぽんちゃんです。
いつも「ぽん妻」の記事を読んでいただき誠にありがとうございます。
最近は妻が記事を書くことが多くなりましたので、ぽん妻メインのデザインにしてみようと、とりあえずですが、ヘッダー画像を変更してみました。
変えたのはこのトップページ一番上の画像です。
.jpg)
ちなみに、このブログは「KAETEN3.0」という古めの有料テンプレートを使用しています。
有料テンプレートに変更した経緯などは「
ブログデザインを変更しました。」でご紹介しています。
通常ソネットのCSSとは異なる部分があるのであまり参考にならないと思いますが、メモ的にやったことなどをまとめます。
画像を作成
ヘッダー右上にある人物画像は、長女が妻を書いたものです。
お絵かき用のホワイトボードに書いていて、雰囲気が何となく妻に似ていたのでつかいました。
↓↓↓↓↓ 向かって左に持ってるのがフライパン。右がお箸です。いつもこんな感じ(笑)

画像作成に使用したツールは「
fireaalpaca」という無料ペイントソフトです。
.jpg)
フリーソフトですが、いろいろなことができてとても重宝しています。いずれフォトショップを使いたいので練習用に使っていますが、これでけっこう満足しています。
とりこんだ画像をトレースするときにはペンタブレットで操作をしていますが、「XP - Pen」 というものを使用しています。年末セールで2,500円位で買ったのですが、書き味がツルツルしてなくてつかいやすいです。手のひらサイズなので場所をとらないのがgoodでした。
妻には怒られましたが、よい買い物でした。
ヘッダー画像部分の調整
1、画像のアップロード
作った画像をソネットのサーバーへアップロードします。特別なことはしません。いつものように記事編集を行う管理画面からアップロードしました。
.jpg)
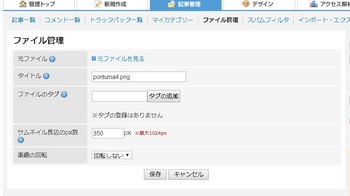
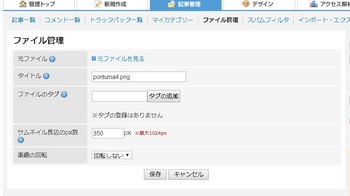
2、アップロードした画像のURLを取得する。
管理画面の下の方にあるリンクから「ファイル管理」をクリックします。
 (※クリックで拡大)
(※クリックで拡大)
一覧から画像用のファイルをクリックする。
 (※クリックで拡大)
(※クリックで拡大)
「元ファイルをみる」をクリックする。すると画像のあるところへ行くのでそのURLを控えておきます。
 (※クリックで拡大)
(※クリックで拡大)
3、CSSコードの書換え
管理画面一番下のリンクから「テンプレート管理」をクリック。
 (※クリックで拡大)
(※クリックで拡大)
編集したいテンプレートの横の「編集」をクリック。
 (※クリックで拡大)
(※クリックで拡大)
クリックすると、CSSコードがたくさん書かれていますね。ちょっとココをいじくるのは怖いですが、
念のため失敗しても復旧できるように、テキストエディタ(メモ帳)に全文をコピペしておきましょう。
★ヘッダー画像を今あるものと変更
黄色が元からあったコード。緑が追加したコードです。「Ctrl+F」キーで文字列検索ができます。
#header-in {
background:url() no-repeat;
height:150px;
}
↑のカタマリのコードの下に↓のコードを追加しました。ちなみに「KAETEN3.0」の購入者専用ページに有ったカスタマイズを参考にしていますが、少しやり方が違っていて自己流なところがありますが、これでできたので良しとします。
#header-in {
background:url(上記でアップロードしたURLを入力 );
background-repeat:no-repeat;
background-position:center 0;
height:150px;
}
これでヘッダー画像が置きかわりますがタイトル文字が邪魔ですので次へ進みます。
★ヘッダーの文字位置を変更する
トップページの文字を隠します。これをしないと画像の上に文字が乗っかってしまい、見栄えが悪くなります。
黄色が元からあったコード。緑が追加したコードです。
#header-in .blog_title,#header-in h1 {
padding:60px 10px 0 10px;
text-align:left;
text-indent:-9999px;
}
このように記述することでタイトル文字が画像の見えないところへ移動します。ブログ設定でタイトル文字を消すこともできますが、トップページへのリンクをヘッダー画像上に残したかった(後述)のでこのようにしました。
★画像上にトップページのリンクをつける
黄色が元からあったコード。緑が追加したコードです。
#header-in .blog_title a,#header-in h1 a {
outline:none;
font-weight:700;
text-decoration:none;
display:block;
width:980px;←ピクセルは画像のサイズと同じ。
height:150px;←ピクセルは画像のサイズと同じ。
}
このように記述すると、画像の上にカーソルを持っていくと矢印が手のひらマークになってトップページへ移動できるようになります。読む人への優しさに配慮ですね(キラッ)。
以上で終わりです
繰り返しになりますが、これまでご紹介した方法は「KAETEN3.0」という古い有料テンプレート用の情報です。
あまり需要は無いと思いますが、参考になれば幸いです。
最後に、
萬屋猫右衛門 さまの「
ブログタイトルを非表示にしてヘッダー画像にブログトップへ戻るリンクを貼る」を参考にさせていただきました。萬屋猫右衛門 さまのブログではソネットのテンプレート向けに画像変更の方法や便利なカスタマイズ方法が紹介されています。すでに更新をされていないようですが、通常のテンプレートをお使いの方は参考になると思います。

ではまた!
2017-02-10 00:28
nice!(128)
コメント(4)
トラックバック(0)
[編集]
共通テーマ:blog
.jpg)

.jpg)

.jpg)






なかなか良いデザインですね!
オリジナルデザインだと、印象が違いますし、
みんなに近親感がわきます
by とし@黒猫 (2017-02-10 10:40)
手書きなんですね。
すごく可愛いです。
by リンさん (2017-02-10 17:41)
とし@黒猫 さん
そうですね。
でも背景色も変えて欲しいです。
タイトルも・・・。
妻
by ぽんちゃん (2017-02-12 05:40)
リンさん
娘に、「お箸もってるの、左だね。」と言ったら、
「ハッ!」と声をあげました。
絵は最近上達してます。
結構おもしろいです。
妻
by ぽんちゃん (2017-02-12 05:44)